只問了1個框架,就給了20K的前端offer崗?!
來源:
奇酷教育 發表于:
只問了1個框架,就給了20K的前端offer崗?!
就給了20K的前端崗?!
Oh my god!只問了1個框架,就給了20k的前端offer崗?
根據JavaScript 2020前端庫狀況調查 Vue.js是開發者最想學的前端庫。
截止2019年3月,Vue在Github上的star數達13萬,在BAT等大廠應用普遍。在三大框架中,Vue的中文文檔最為完善,成為最熱前端框架。精通Vue的前端工程師平均薪酬高達24820元/月,比初中級前端工程師高27%。
Vue.js是什么?
Vue.js是一個構建數據驅動的 web 界面的漸進式框架。
Vue.js 的目標是通過盡可能簡單的 API 實現響應的數據綁定和組合的視圖組件。
Vue.js有什么優點呢?
1、Vue 更容易上手!
目前Vue是排名第三的前端框架。正是因為簡單易學,很多前端開發工程師可以很快掌握并且應用到實際開發中。
2、Vue 的語法很自由
·前期不需要認識復雜的生命周期函數,可能只關心 mounted 和 Vue.nextTick
·熟悉的前端模板
·父子組件間通信更靈活
·slot,可以大尺度地擴展組件(但也不要過度使用哦)
·v-model,mvvm 的方式處理表單更方便
·官網中文文檔
一句話總結下,“Vue.js的優點就是兼具angular.js和react.js的優點,并剔除了它們的缺點”。
Vue的核心關鍵詞是
Vue的數據驅動:數據改變驅動了視圖的自動更新,傳統的做法你得手動改變DOM來改變視圖,Vue.js只需要改變數據,就會自動改變視圖,一個字:爽。再也不用你去操心DOM的更新了,這就是MVVM思想的實現。
視圖組件化:把整一個網頁的拆分成一個個區塊,每個區塊我們可以看作成一個組件。網頁由多個組件拼接或者嵌套組成。
5個Vue技巧
Vue.js是一個構建數據驅動的 web 界面的漸進式框架。五個很酷的竅門和技巧,以幫助大家成為更好的 Vue 開發者。
插槽語法更漂亮
隨著Vue 2.6的推出,已經引入了插槽的簡寫方式,之前簡寫可用于事件(例如,@click表示v-on:click事件)或冒號表示方式用于綁定(:src)。例如,如果有一個表格組件,則可以按以下方式使用此功能:
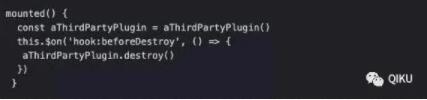
$on(‘hook:’)
如果要在created或mounted方法中定義自定義事件偵聽器或第三方插件,并且需要在beforeDestroy方法中將其刪除以免引起任何內存泄漏,則可以使用此功能。使用$on(‘hook:’)方法,我們可以僅使用一種生命周期方法(而不是兩種)來定義/刪除事件。
prop 驗證
你可能已經知道可以將props驗證為原始類型,例如字符串,數字甚至對象。我們還可以使用自定義驗證器,例如,如果要針對字符串列表進行驗證:
動態指令參數
Vue 2.6 的最酷功能之一是可以將指令參數動態傳遞給組件。假設有一個按鈕組件,并且在某些情況下想監聽單擊事件,而在其他情況下想監聽雙擊事件。這就是動態指令派上用場的地方了:
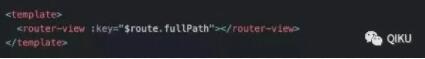
重用同一路由的組件
有時,我們不同路由共用某些時,如果在這些路由之間切換,則默認情況下,共享組件將不會重新渲染,因為Vue 出于性能原因會重用該組件。
但是,如果我們仍然希望重新渲染這些組件,則可以通過在路由器視圖組件中提供:key屬性來實現重新渲染。
2020Web大前端的趨勢是什么?
前端工程化:工程化,組件化,模塊化也逐漸成為一線大型互聯網公司的標準;
前端框架趨于標準化:前端三大框架平穩化,標準化,向 Web Components 看齊;
前端開發后端化:前端開發與后端開發界限越來越不明顯,前端全棧化,逐漸成為高級前端開發者的標準之一;
跨平臺開發。
怎么用Vue.js做單頁應用開發?
怎么用Vue.js做出一個像淘寶購物車那樣的頁面呢?
先把介紹 - Vue.js官方文檔的基礎部分硬著頭皮看一遍。了解Vue的模板語法。
然后開始學習迭代式開發、Vue漸進式開發、響應式。
接下來組件部分先大致看一遍,了解組件里面都有哪些概念后,可以做一個實戰項目。
最后是不是特別感嘆Vue.js為什么能讓基于網頁的前端應用程序開發起來這么方便?!
以及學習完所有文檔,想嘗試做《Vue輕松處理淘寶購物車清單》實戰項目的同學可以掃一掃添加微信,自己動手做一個實戰小項目。